Operaはインターフェイスのフォントを比較的自由に変更可能ですが、ちょっとまとめてみました。
(...って偉そうに云える立場にないような気もするが・・・)
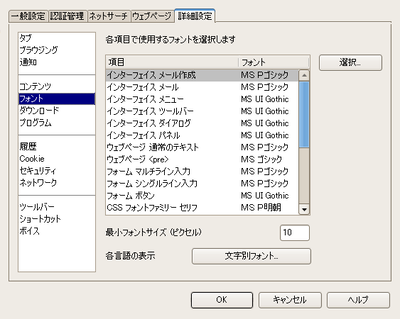
- 設定画面です。

- インターフェイス メール作成
- メール作成時の本文入力域のフォント。
- インターフェイス メール
- メールを読む時の本文表示のフォント
- インターフェイス メニュー
- メニューバーの表示フォント
- インターフェイス ツールバー
- ツールバー、タブ、アドレス欄、検索欄、テキストボタン等の表示フォント
- インターフェイス ダイアログ
- 設定等のダイアログ画面で表示されるフォント。他にメモパネルの入力域、メール・フィードの一覧表示、メール作成画面の送信者・件名の表示部分
- インターフェイス パネル
- パネル内に表示されるフォント
- ウェブページ通常のテキスト
- ウェブページの表示に使用するフォント。サイト側が特定のフォントを指定している場合はそれに従います。
また、Opera9ではメール・フィードのHTML表示時に使用されます
- ウェブページ<pre>
- 整形済みテキスト(等幅フォント)の表示に使用するフォント
例:Item,"IEで開く" = Execute program, "iexplore","%u"
- フォームマルチライン入力
- ウェブページのコメント欄等の複数行入力に使用するフォント
Operaのソースビューアの表示にも使用される
- フォームシングルライン入力
- ウェブページの単数行入力に使用するフォント
- フォームボタン
- ウェブページのボタン、ドロップダウンメニュー等に使用するフォント
- CSSフォントファミリーセリフ
- 明朝系のフォントの指定
これは明朝体(Serif)です
- CSSフォントファミリーサンセリフ
- ゴシック系フォントの指定
これはゴシック体(sans-serif)です
- CSSフォントファミリーカーシブ
- 筆写体・筆記体フォントの指定
This Font Is Cursive
- CSSフォントファミリーファンタジー
- 装飾系フォントの指定
This Font Is Fantasy
- CSSフォントファミリーモノスペース
- 固定幅フォントの指定
これは固定幅Font(monospace)です
- ウェブページ見出し1<h1>
これは見出しレベル1(h1)です
- ウェブページ見出し2<h2>
これは見出しレベル2(h2)です
- ウェブページ見出し3<h3>
これは見出しレベル3(h3)です
- ウェブページ見出し4<h4>
これは見出しレベル4(h4)です
- ウェブページ見出し5<h5>
これは見出しレベル5(h5)です
- ウェブページ見出し6<h6>
これは見出しレベル6(h6)です
- 最小フォントサイズ
- ウェブページで表示させる最小フォントサイズ指定、文字が小さくて見ずらい時は変えてみましょう。
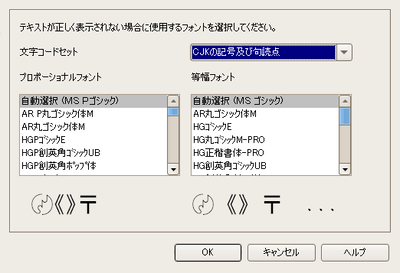
- 各国語の表示
- こんな感じになってればいいと思う

また、Operaのコンテキストメニュー、ツールチップのフォントはOSに依存している(!?)のでWinでは「画面のプロパティ」⇒「デザイン」⇒「メニュー」、「ヒント」から変更します。
PR